ホームページなどを作成するときに利用する言語、HTML(Hyper Text Markup Language)。
このHTMLの著作権についての裁判があり、先日その判決(東京地判平成28年9月29日)が言い渡されましたが、その中で裁判所は、指示されたデザインを基に作成されたHTMLの創作性を否定し、そのHTMLを書いた(構築した)人は著作者ではないと判断しました。
つまり、どんなに頑張ってHTMLを記述したとしても、それは著作権法では保護されない場合があるということになります。
そもそもHTMLとは何か?
このブログはもちろん、すべてのホームページはこのHTMLという言語によって記述されており、それをInternet ExplorerやSafari、Google Chromeといったインターネットブラウザ(以後「ブラウザ」と略します。)が解釈することにより表示されています。
つまり、ホームページ等を作成する際にはほぼ必須のものとなります。
そして、デザイナーが作成したデザイン画を基にHTMLなどを記述し、ブラウザで表示できるものを構築する人は「コーダー」と呼ばれます。(「HTMLコーダー」や「マークアップエンジニア」などと呼ばれることもあります。)
このように、HTMLはデザインに合わせてコーダーが作り上げるものであり、PCを機能させて一定の結果を得るために利用することから「プログラムの著作物」であると考えることができそうです。
そして、今回の裁判の原告となった会社も同様の主張をしています。
裁判の概要
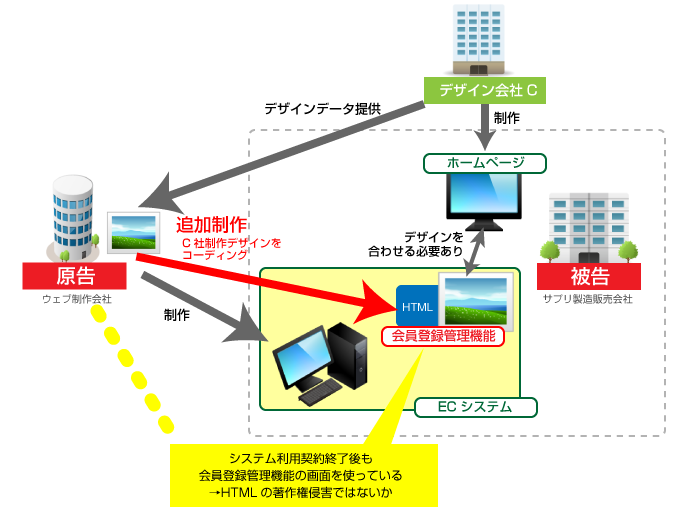
サプリ製造販売会社(被告)の会員用通販管理システム制作を請け負った会社(原告)が、被告との契約終了後もそのシステムを複製して使用していることにより著作権(複製権)を侵害しているとして損害賠償を請求したものです。

このシステム自体は原告会社が作成したものですが、システム稼働後に追加された会員登録管理機能に関する画面デザインは、被告会社の一般向けホームページと合わせる必要があったことから、そのホームページの制作を請け負っていた会社(C社)から提供された画像などを使用して原告会社の社員A氏がHTMLを作成したものとなっています。
ここでのポイントは、A氏が作成したHTMLは、ほぼC社のデザインを再現するためのもの(一部A氏がデザイン作成した箇所もある)、という点です。
当事者の主張
原告会社は裁判において次のように主張しています。(以降、すべての引用は東京地判平成28年9月29日の判決文から引用しています。また、太字・下線は筆者によるものです。)
文字の太さ,大きさ,配列,背景色等はAが考案したものであり,それに基づいてAが本件HTMLを作成したのであるるから,この部分には創作性が認められる
それに対し、被告会社は
予めデザインされた画面を表示させるというHTMLプログラムの性質上,その表現の選択の幅は極めて狭く,制作者の個性が発揮される余地はほとんどない。
本件HTMLは,プログラムの作成者が内容の決定に関知しないコンテンツ(テキスト等)と,画面のデザイン・構造が決まればほぼ一義的に定まるタグの集合であるから,いずれにしろ,本件HTMLの著作者は原告ではない。
と反論しています。
HTMLはその名前の通り「マークアップ(Markup)」をする言語ですから、一般的なプログラムのように何かを動作させたり処理するのではなく、文書の構造を指定するだけのものであるためです。
このように、原告の言い分も被告の言い分もそれぞれ一理あるような内容ですが、裁判所はどのように判断したのでしょうか。
裁判所の判断は
判決文の中で、裁判所は次のように述べてHTMLの創作性を否定しています。
HTML(言語)に関しては,教科書や辞典(乙19ないし20,22ないし24)が多数存在し,多くの約束ごとが定められていること,HTML(言語)は,プログラミング言語ではあるが,集計・演算等の処理をするためのものではなく,ブラウザの表示,装飾をするための言語であり,ウェブ画面のレイアウトと記載内容が定まっているときは,HTMLの表現もほぼ同様となり,誰が作成しても似たようなものになることが認められる。
(略)といった多くの決まりがあるところ,本件HTMLの具体的表現も,これらの決まりに従って定型的に制作されたものであることが認められる。
以上の事情によれば,本件HTMLにつき,原告が,Aが制作したと主張する部分の多くは,他のプログラマーが作成してもほぼ同様の表現になるものというべきである。
ウェブ画面のレイアウトと記載内容が決まっていれば、誰が作成(HTMLコーディング)しても同じようなものになるから、作成されたHTMLにはコーダーの創作性は認められず、創作性が認められないということは著作物ではないことになりますので、著作権法では保護されないものである、と言えます。
そのため、著作権(複製権)侵害だとは認められず、原告の請求はすべて棄却されており、被告側の完全勝利となっています。
実際のところ、どうだろう?
実際にHTMLコーディングも行う者に立場としても、HTMLに創作性を認めることは難しいと考えています。
ある特定のデザインを基にコーディングするのであれば、タグ(HTML5では「要素」)には役割がある以上、コーダーによって大きな違いは生じないと考えられるためです。
特に正しい構造化を進めた場合には、使用するタグは絞られます。
今回の裁判では、A氏が具体的にどのような”創作的”な作業・表現を行ったかが十分に主張されておらず、しかもその主張を裏付けるための証拠として提出したのがなぜかシステムの仕様書や設計書といったものであったことからも、裁判官を説得する材料は全く不十分であった印象は強いです。
ただ、大きな違いは生じないにしても、だからといって裁判所が指摘したように誰がコーディングしても同様になるか、と言うと、その点には疑問が残るかもしれません。
同じデザインであっても、どのように構造化するのか、どのタグ(要素)を使うのか、というのは、コーダー(やコーディングガイドライン)によって若干の違いは出てきます。
やたらdivを使ってブロックを作りたがる人もいるでしょうし、未だにtableタグでレイアウトを作成する人もいるかもしれません。どのサイトでも同じ外観のように見える「パンくずリスト」だけとっても、コーダーによってその構築方法は異なります。
しかし、これをもってHTMLを著作物だと認めてしまうと、今後他者が同様のマークアップを利用できない(許諾が必要)ということになってしまい、ウェブサイトのデザインや構築において大きな問題となってしまいます。
原則的には「HTMLは著作物と認められない可能性が高い」と考えつつ、HTMLの創作性について十分に主張する事例があっても参考になるのではと思います。